ClientConfig — это пакет (доп. компонент или дополнение) для MODX, который позволяет администратору сайта настраивать параметры конфигурации для клиентов. Обычно используется для хранения адресов соц. сетей, телефонов, слоганов сайта, почты, адресов и тому подобного и их дальнейшего вывода на сайте (соответственно быстрого редактирования).
Установка
Устанавливается стандартно из официального репозитория. В опциях установки выбирайте Global mode (если не собираетесь делать мультиязычный сайт).

Настройка параметров конфигурации
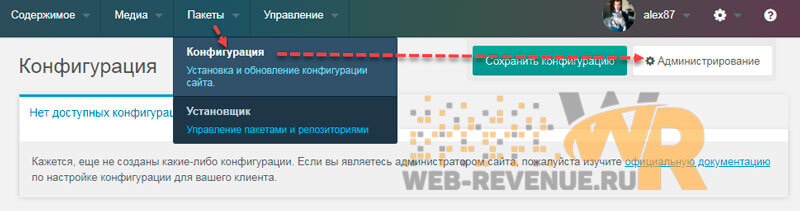
Откройте в меню «Пакеты» -> «Конфигурация» и нажмите «Администрирование» в правом верхнем углу.


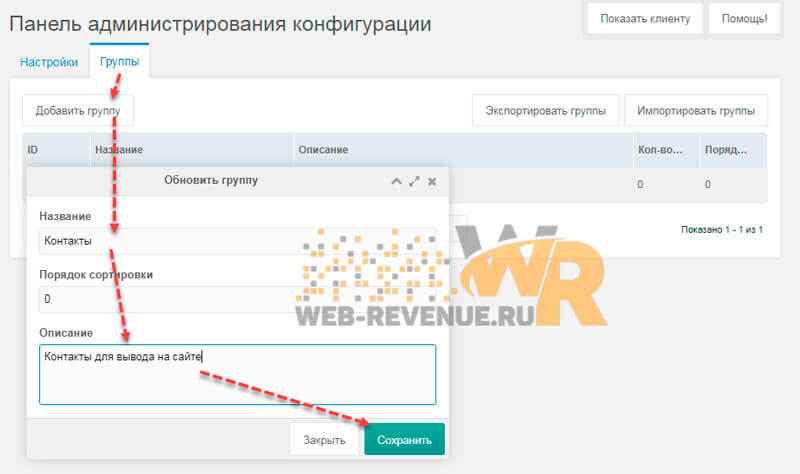
Далее переходим во вкладку Группы и создаем новую группу, пусть будет «Контакты» (групп может быть множество — создаются только ради удобства — для категоризации настроек на вкладках в представлении клиентов), сохраняем.

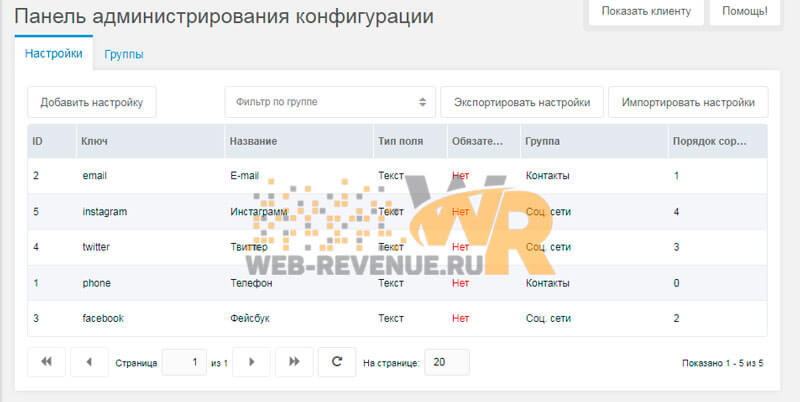
Теперь мы можем добавить некоторые настройки на вкладке «Настройки». Просто нажмите кнопку Добавить настройку и заполните форму и сохраняем.

В описании для удобства я обычно пишу ее вывод — см. ниже. Таким же образом я добавил email и соц. сети (для них создал отдельную группу).

Если не внесли данные во время создания настроек то нажмите по кнопке показать клиенту и внесите их.

Вывод настроек в код
После создания настроек и их можно вызвать в код несколькими способами:
[[++key]]
$modx->getOption (‘key’)
{$_modx->config.key} — на fenom
Если разрабатываете сайт и не знаете будет ли клиент добавлять конкретные настройки или нет (к примеру кнопки на группы в соц. сетях), по можно выводить их вот таким конструкциями:
[[++facebook:!empty=`<li><a href="[[++facebook]]" class="single_social_icon"><i class="fab fa-facebook-f"></i></a></li>`]] на fenom так:
на fenom так:{if $_modx->config.facebook?}<li><a href="{$_modx->config.facebook}" class="single_social_icon"><i class="fab fa-facebook-f"></i></a></li>{/if}Дополнительная документация по ClientConfig
Давайте рассмотрим некоторые из вариантов настройки ниже.
Настройки содержат ряд фиксированных опций:
Ключ — обязательно заполняйте на английском (без пробелов), он используется для обращения на настройку и получения значений настройки.
Название: видимое имя поля.
Тип поля: допустимый тип поля; см. особенности ниже.
Описание: описание поля для предоставления дополнительного контекста для поля. Виден при наведении на поле.
Настройка обязательна: если поле обязательно должно иметь значение, поставьте галочку.
Значение по умолчанию: задайте если знаете (либо укажите любое — чтобы можно было сразу вывести в код).
Группа: группа, в которой должно отображаться это поле
Опции: доступно только для подмножества типов полей. Подробности смотрите ниже.
Важно! Если есть системные настройки или контекстные настройки с одним и тем же [[++key]], настройки в ClientConfig переопределят их.
Типы полей
Вы можете выбрать несколько типов полей для ваших конфигураций. Тип x в скобках предназначен для ExtJS.
- Текст (xtype: textfield)
- Текстовая область (тип: текстовая область)
- Code (тип: текстовая область с редактором ace)
- Number (xtype: numberfield)
- Флажок (xtype: xcheckbox)
- Дата (xtype: datefield)
- Время (xtype: timefield)
- Selectbox (xtype: modx-combo); свойства: текст == значение || текст2 == значение
Вы можете использовать тип поля Selectbox, чтобы имитировать логическое поведение yes || no для определенных параметров системы, установив параметры поля.
Далее разберем компонент MIGX (на него повесим часть блоков главной страницы).












Modx ClientConfig как показать контент-менеджеру? Чтоб пользователь с ограниченными правами видел и мог менять настройки
А зачем пользователю с ограниченным доступом там что то менять? Не лучше от него скрыть? В общем права доступа настраиваете и скрываете от определенных групп)