Сегодня больше теоретический урок, который в дальнейшем поможет вам в наполнении сайта контентом, а конкретно изучим документы modx revo. Заодно научимся редактировать сайт на MODX. Как уже ранее упоминалось в статье основные определения modx, документ в МОДХ — это конкретный тип ресурса, который может быть контейнером для четырех видов ресурсов: документов, web-ссылок, статических ресурсов и символических ссылок (в большинстве случаев это обычная веб-страница). Рассмотрим процесс создания и редактирования документов и разделов сайта.
Создание страниц и разделов сайта на MODx Revolution.
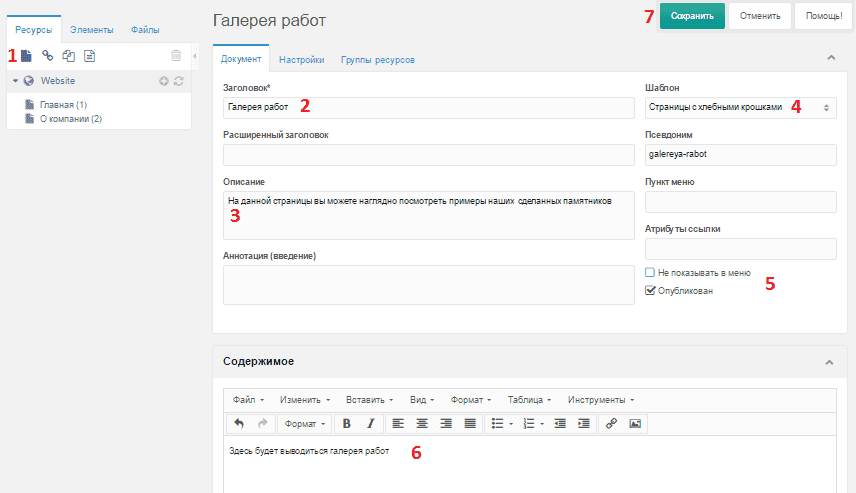
Для того чтобы создать страницу или раздел, необходимо дереве элементов на вкладке Ресурсы нажать на значок «Новый документ»:

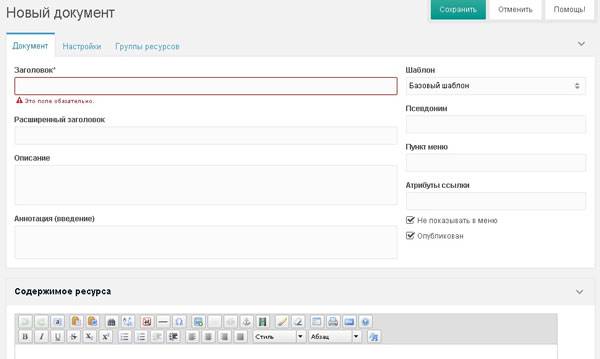
Откроется страница для редактирования ресурса, которая имеет 3 вкладки: Документ, Настройки, Группы ресурсов. Рассмотрим каждую из вкладок.
Вкладка документ.

Здесь необходимо заполнить следующие поля:
Заголовок – данное поле обязательно для заполнения. Текст с этого поля обычно вставляют в тег h1 исходного кода страницы — <h1>[[*pagetitle]]</h1>.
Расширенный заголовок – необязательное поле, в котором можно прописать более длинный и информативный заголовок, который в последующем можно будет выводить при помощи тега на страницах сайта — [[*longtitle]].
Описание — необязательное поле, но очень рекомендую его заполнять, т.к. текст с этого поля вставляется в тег description (полезно для SEO) — [[*description]].
Аннотация — необязательное поле. Для страниц его заполнять не нужно, но если вы создаете новость, статью или товар, то заполнить просто необходимо — [[*introtext]].
Шаблон – здесь вам необходимо указать шаблон, который будет использован при формировании данной страницы.
Псевдоним — Это часть URLадреса страницы, при условии, что вы используете ЧПУ (Человеко-Понятные- URLадреса) и включили функцию Friendly URL смотрите статью настройка ЧПУ modx. Например созданный вами ресурс, допустим страница о компании с псевдонимом ‘about‘ и расширением ‘html‘ будет доступен по ссылке ‘http://my-site/about.html‘, в случае данный ресурс не является контейнером — [[*alias]].
Пункт меню — краткий заголовок ресурса в меню — [[*menutitle]].
Атрибуты ссылки – здесь вы можете добавлять атрибуты к ссылкам в меню, к примеру если добавить target=»_blank» то ссылка будет открываться в новом окне, rel=»nofollow» – то Яндекс не будет учитывать данную страницу и т.п. думаю суть вы поняли — [[*link_attributes]].
Не показывать в меню – Если чек бокс на против данной опции, то данный ресурс не будет показываться в большинстве сниппетов меню и навигации — [[*hidemenu]].
Опубликован – Данный параметр определяет, будет ли показан данный ресурс посетителям сайта (если чек бокс не установлен, то данный ресурс сохраняется как черновик и не выводится на сайте) — [[*published]].
Содержимое ресурса – Здесь добавляется контент данного ресурса — [[*content]].
По сути если вы создаете обычную страницу сайта, то в остальные вкладки вам заходить не обязательно, просто пропишите заголовок, заполните содержимое ресурса, выберете используемый шаблон, поставьте галочку на против опубликован и сохраните документ, после чего можете посмотреть на сайте что у вас получилось.
После заполнения данной вкладки у вас должно получиться примерно так:

Вкладка Настройки.
Родительский ресурс – Здесь при необходимости вы можете указать ID родителя
Вкладки Тип ресурса и Местонахождение содержимого – в 99% случаях оставляете значение по умолчанию.
Позиция в меню – проставляется автоматом.
Опубликован – после сохранения ресурса, здесь отображается дата публикации ресурса.
Дата публикации – при помощи данного пункта вы можете запланировать публикацию, к примеру, чтобы данная страница опубликовалась не сразу же, а к примеру через неделю.
Дата отмены публикации — при помощи данного пункта вы можете запланировать отмену публикации ресурса.
Контейнер – если вы поставите галочку на против данного пункта, то документ превратится в рубрику (категорию).
Доступен для поиска – разрешает или запрещает поиск в содержимом ресурса, так же может использоваться в сниппетах.
Использовать HTML-редактор – включает или отключает HTML-редактор
Заморозить URI – если отметите данный пункт, то появится дополнительное поле, к котором вы сможете прописать какой либо URL и он при любом редактировании будет оставаться неизменным.
Кэшируемый – если данный пункт отмечен, то ресурса будет сохранен к кэш после первого обращения к нему.
Очистить кэш – очищает кеш при сохранении ресурса.
Удалён – отменяет публикацию ресурса.
Вкладка Группы ресурсов.
Здесь вы можете выбрать, к каким группам принадлежит ресурс. К примеру вы не хотите чтобы данную страницу могли просматривать только зарегистрированные пользователи, тогда вам нужно будет создать 2 группы, для авторизованных и не авторизованных пользователей и указать на против данных групп параметр доступа.
Вот как то так) Идем далее.
Редактирование страниц сайта.
Для того, чтобы отредактировать ранее созданные страницы, нужно в дереве ресурсов найти необходимую страницу и кликнуть по ней левой клавишей мышки на либо вы можете кликнуть правой по данной странице правой кнопкой мыши и затем в контекстное меню выбрать «редактировать».
Удаление страниц сайта.
Удалить страницу можно также при помощи вышеупомянутого контекстного меню выбрав, пункт «Удалить», либо же при редактировании страницы вы можете нажать одноименную кнопку.
После этого в дереве ресурсов модх заголовок данного документа окрасится в другой цвет и станет перечеркнут. Но это, еще не окончательное удаление, а по большому счету просто отмена публикации.
Чтобы полностью удалить ненужный ресурс, то вам потребуется кликнуть по кнопке «Очистить корзину».
Создание основных страниц сайта
Теперь у нас есть шаблон для основных страниц, давайте на его основе создадим самые ходовые страницы:
Политика конфиденциальности — текст для данной страницы можно сгенерировать например здесь: https://tilda.cc/ru/privacy-generator/

О том как создавать страницы и разделы мы уже говорили в уроке: Добавление страниц и разделов.
Так же создайте страницы: о компании — и наполните ее самостоятельно, карта сайта (пока просто пустую).

Я хочу вынести контактную форму с главной, на отдельную страницу: Контакты, вы можете поступить также. В общем создаем страницу Контакты (с шаблоном «Статика»). После чего зайдите в нее и отключите HTML-редактор и сохраните страницу.

Ну и затем в содержимое добавьте кусок кода с контактной формой из Начального шаблона (и Contact Section, а лишнее можно потом удалить).

Вставляем в содержимое страницы Контакты и сохраните страницу. У меня вот такой код (с синтаксисом clientConfig):
<div class="row gy-4">
<div class="col-lg-6">
<div class="row gy-4">
<div class="col-md-6">
<div class="info-box">
<i class="bi bi-geo-alt"></i>
<h3>Адрес</h3>
<p>[[++address]]</p>
</div>
</div>
<div class="col-md-6">
<div class="info-box">
<i class="bi bi-telephone"></i>
<h3>Контактные телефоны</h3>
<p>[[++phone]] <br>[[++dop_phone]]</p>
</div>
</div>
<div class="col-md-6">
<div class="info-box">
<i class="bi bi-envelope"></i>
<h3>Наши Email</h3>
<p>[[++email]] <br>[[++emailsender]]</p>
</div>
</div>
<div class="col-md-6">
<div class="info-box">
<i class="bi bi-clock"></i>
<h3>Часы работы</h3>
<p>[[++opening_hours]]</p>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<form action="forms/contact.php" method="post" class="php-email-form">
<div class="row gy-4">
<div class="col-md-6">
<input type="text" name="name" class="form-control" placeholder="Your Name" required>
</div>
<div class="col-md-6 ">
<input type="email" class="form-control" name="email" placeholder="Your Email" required>
</div>
<div class="col-md-12">
<input type="text" class="form-control" name="subject" placeholder="Subject" required>
</div>
<div class="col-md-12">
<textarea class="form-control" name="message" rows="6" placeholder="Message" required></textarea>
</div>
<div class="col-md-12 text-center">
<div class="loading">Loading</div>
<div class="error-message"></div>
<div class="sent-message">Your message has been sent. Thank you!</div>
<button type="submit">Send Message</button>
</div>
</div>
</form>
</div>
</div>Если сейчас посмотреть на страницу контактов, то увидим что она немного корявая:

Это потому что, на главной данный блок находился в секции с классом contact, а сейчас он находится в классе inner-page. Это можно исправить при помощи модификатора is:
<section class="[[*id:is=`11`:then=`contact`:else=`inner-page`]]">
<div class="container">
[[*content]]
</div>
</section>Где 11 — это id страницы контактов. Или при помощи if и else на fenom:
<section class="{if $_modx->resource.id = 11}contact{else}inner-page{/if}">
<div class="container">
{$_modx->resource.content}
</div>
</section>В следующем уроке займемся созданием страниц ошибок 404, 401, 503.













Александр, добрый день!
Подскажите пожалуйста, как правильно заполнять поле Заголовок, если шаблон для него прописан вот таким образом [[*pagetitle]] — [[++site_name]]
Тут к сожалению нельзя вставить скриншот, поясню: это раздел Дополнительные поля (TV), в этом разделе предполагается работа с SEO: ключевые поля, описание и заголовок должны прописываться отдельно.
Здравствуйте! Поменяйте [[*pagetitle]] — [[++site_name]] на [[*названиеTV]]
Скажите, как создать пункт меню на созданную страницу?
установите и активируйте pdoTools , в месте где должно выводится меню пропишите
(для одноуровневого меню, другие примеры вывода, можете найти в документации, здесь docs.modx.pro/components/pdotools/snippets/pdomenu )
(сниппет сам выведет все страницы в меню (кроме страниц где стоит галочка — не показывать в меню)
спасибо, получилось.
А ещё уроки планируются по modx revo? и как скоро?
Планируются, уже написаны, но требуют небольшой корректировки, но со временем напряг, постараюсь завтра следующий урок опубликовать
скажите пожалуйста, а возможно сделать так, чтобы создавая дочерний документ у страницы, url сразу прописывался так, например site.ru/sport/plavanie.html? У меня получается url site.ru/plavanie.html даже если ставлю что sport контейнер. Спасибо заранее
Как вариант вы можете воспользоватся функцией Заморозить URI, но это муторно!