- Установка
- Использование
- Сниппет Gallery
- Параметры
- Чанки
- thumbTpl
- containerTpl
- Плагины
- Примеры
- Сниппет GalleryAlbums
- Параметры
- Чанки
- containerTpl
- rowTpl
- Примеры
- GalleryItem Snippet
- Параметры
- Placeholder по умолчанию
- Чанки
- tpl
- albumTpl
- tagTpl
- Примеры
- Системные настройки
- Использование кастомного TV
- Создание
- Использование
- Страница менеджера галереи
- Медиа Источник
- Примеры
Установка
Дополнение можно установить из репозитория modx. Для корректной работы, на хостинге должен быть включен php-mbstring.
Использование
Галереи можно вызывать так:
[[Gallery? &album=`My Album`]] или так [[GalleryAlbums? &limit=`10`]]
Сниппет Gallery
Отображает «галерею» изображений либо из альбома, либо из тега, либо из обоих.
Параметры
| Имя | Описание | Значение по умолчанию |
|---|---|---|
| album | Будут загружены только элементы из этого альбома. Может быть именем или идентификатором (id) альбома. | |
| tag | Будет загружать только элементы с этим тегом. | |
| plugin | Имя подключаемого модуля, используемого для отображения во внешнем интерфейсе. См. раздел «Плагины». | |
| thumbTpl | Чанк для использования в качестве tpl для каждой миниатюры. | galItemThumb |
| containerTpl | Необязательный блок для обертывания вывода. | |
| toPlaceholder | Если установлено, вывод будет заполнен этим значением, и вызов сниппета ничего не выдаст. | |
| placeholderPrefix | Если заполнитель не установлен, свойства имени / идентификатора / описания / итога текущего альбома будут префиксом этого префикса. | gallery. |
| thumbWidth | Ширина созданного эскиза в пикселях. | 100 |
| thumbHeight | Высота созданного эскиза в пикселях. | 100 |
| thumbZoomCrop | Следует ли использовать масштабирование кадрирования на миниатюре. | 1 |
| thumbFar | Соотношение сторон для phpThumb с миниатюрой. Изображение создается с размером, указанным «w» и «h» (оба должны быть установлены). Значения представляют собой выравнивание: L = влево, R = вправо, T = сверху, B = снизу, C = по центру. Установите BL, BR, TL, TR, чтобы указать для альбомных или портретных изображений. | C |
| thumbQuality | Качество созданного эскиза от 0 до 100. | 90 |
| thumbProperties | Объект JSON с параметрами, передаваемыми в phpThumb в качестве свойств миниатюры. | |
| imageWidth | Если используется плагином, максимальная ширина отображаемого в данный момент изображения. | 500 |
| imageHeight | Если используется плагином, максимальная высота отображаемого в данный момент изображения. | 500 |
| imageZoomCrop | Следует ли использовать масштабирование кадрирования на изображении. | |
| imageFar | Соотношение сторон для phpThumb с изображением. | |
| imageQuality | Если используется плагином, качество изображения от 0 до 100. | 90 |
| imageProperties | Объект JSON с параметрами, передаваемыми в phpThumb как свойства изображения. | |
| sort | Поле для сортировки изображений. Вы можете использовать rand для произвольной сортировки. | rank |
| dir | Направление сортировки изображений. | ASC |
| limit | Если установлено ненулевое значение, будет отображаться только X элементов. | 0 |
| start | Индекс, с которого начинается захват при ограничении количества элементов. Подобно предложению SQL order by start. | 0 |
| showInactive | Если true, также будут отображаться неактивные изображения. | false |
| albumRequestVar | Может использоваться для определения того, какую переменную REQUEST необходимо искать для фильтрации в альбоме, используется вместе с checkForRequestAlbumVar = true. Его можно использовать с фильтрацией по имени или идентификатору галереи. |
galAlbum |
| checkForRequestAlbumVar | Если true, если REQUEST var со значением свойства albumRequestVar (по умолчанию — galAlbum) найден, будет использоваться это как свойство альбома для фрагмента. | false |
| tagRequestVar | Может использоваться для определения того, какую переменную REQUEST нужно искать для фильтрации по тегу, используется вместе с checkForRequestTagVar = true. |
galTag |
| checkForRequestTagVar | Если true, если найдена переменная REQUEST со значением tagRequestVar (по умолчанию — galTag), будет использоваться это как свойство тега для фрагмента. | false |
| useCss | Если true, будет использоваться CSS, предоставленный сниппетом Gallery. Установите значение «0», чтобы не загружать какой-либо CSS, предоставленный галереей. | 1 (true) |
| itemCls | Класс CSS, используемый для каждого элемента. | gal-item |
| activeCls | Класс CSS, который нужно добавить, если элемент является «активным». | gal-item-active |
| linkToImage | Независимо от того, следует ли ссылаться непосредственно на изображение для каждого эскиза или на URL-адрес, настроенный для GalleryItem. | 0 |
| linkAttributes | HTML-атрибуты для тега A в элементе tpl. | |
| imageAttributes | HTML-атрибуты для тега img в элементе tpl. |
Чанки
В галерее обрабатываются 2 блока. Соответствующие им параметры галереи:
- thumbTpl — чанк, используемый для каждого отображаемого элемента
- containerTpl — необязательно. Если установлено, обернет содержимое этим чанком.
thumbTpl
Значение по умолчанию
<div class="[[+cls]]">
<a href="[[+linkToImage:if=`[[+linkToImage]]`:is=`1`:then=`[[+image_absolute]]`:else=`[[~[[*id]]?
&[[+imageGetParam]]=`[[+id]]`
&[[+albumRequestVar]]=`[[+album]]`
&[[+tagRequestVar]]=`[[+tag]]` ]]`]]">
<img class="[[+imgCls]]" src="[[+thumbnail]]" alt="[[+name]]" />
</a>
</div>Доступные плейсхолдеры
| Имя | Описание |
|---|---|
| name | Название предмета. |
| filename | Базовое имя файла элемента. |
| filesize | Размер файла для элемента. |
| thumbnail | URL-адрес сгенерированного эскиза для этого элемента. |
| image | URL-адрес сгенерированного изображения для этого элемента. |
| image_absolute | Фактический URL-адрес изображения (вместо заполнителей эскизов / изображений, которые были пропущены через phpthumb на основе свойств фрагмента). |
| description | Описание предмета. |
| mediatype | Тип носителя элемента. В настоящее время это только «изображение». |
| createdon | Отметка времени, на которой был создан этот элемент. |
| createdby | Идентификатор пользователя создателя этого элемента. |
| active | Активен этот элемент или нет. Может быть 1 или 0. |
| tags | Список тегов, связанных с этим элементом. |
| cls | Значение свойства & itemCls в фрагменте галереи. По умолчанию «gal-item». |
| linkToImage | В содержимом по умолчанию, если true, будет ссылка непосредственно на изображение, а не добавление заполнителя imageGetParam к параметру запроса. По умолчанию 1. |
| imageGetParam | Параметр GET, используемый при добавлении параметра GET для связи с фрагментом GalleryItem. По умолчанию «galItem». |
| albumRequestVar | Параметр GET, используемый для добавления при связывании с фрагментом GalleryItem. Щелчок по изображению останется в выбранном альбоме с этим фрагментом. |
| album | Текущий отображаемый альбом. |
containerTpl
Этот чанк используется, когда в вызове Gallery используется параметр containerTpl.
На самом деле рекомендуется не использовать это свойство, а просто поместить вывод в свой ресурс или блок; это даст вам больше гибкости в будущем.
Значение по умолчанию
Для &containerTpl; значения по умолчанию не существует. если ничего не указано, вывод не будет заключен в какой-либо контейнер.
Доступные плейсхолдеры
| Имя | Описание |
|---|---|
| thumbnails | Сгенерированные эскизы. |
| album_name | Название текущего альбома. |
| album_description | Описание текущего альбома. |
Плагины
Галерея позволяет отображать галереи либо прямо в виде миниатюр в интерфейсе, либо с помощью плагинов jQuery. Вы можете передать имя плагина через свойство и плагин фрагмента галереи.
Обратите внимание, что Galleriffic изменяет thumbTplсвойство на gallerifficThumbTpl, а containerTplсвойство на gallerifficContainerTpl.
Примеры
Отобразите галерею фотографий в альбоме «My Album»:
[[!Gallery? &album=`My Album`]]Отобразите галерею фотографий в альбоме «Trucks», но используйте для миниатюр пользовательский блок «truckThumb»:
[[!Gallery? &album=`Trucks` thumbTpl=`truckThumb`]]Отобразите галерею фотографий с тегом «Cool» и используйте плагин Galleriffic:
[[!Gallery? &tag=`Cool` &plugin=`Galleriffic`]]Возьмите только 3 фотографии из альбома «Cars» и поместите их в заполнитель «gallery»:
[[!Gallery?
&limit=`3`
&album=`Cars`
&toPlaceholder=`gallery`
]]
<div class="my-gallery">
[[+gallery]]
</div>Использование &thumbProperties для установки вывода миниатюр в формате jpg с качеством 90% вместо png:
[[!Gallery?
&album=`My Album`
&thumbProperties=`{"f":"jpg","q":"90%"}`
]]Сниппет GalleryAlbums
Этот сниппет отображает список альбомов. По умолчанию он захватывает только «известные» альбомы.
Вы можете отобразить миниатюру для каждого альбома изображения в альбоме, установив для свойства rowTpl значение galAlbumRowWithCoverTpl или используя [[+image]]свой собственный rowTpl.
Параметры
| Имя | Описание | Значение по умолчанию |
|---|---|---|
| rowTpl | Чанк, используемый для каждой строки альбома. | galAlbumRowTpl |
| containerTpl | Чанк, используемый для упаковки всех строк альбома (доступен с бета-версией 1.6.0). | |
| sort | Поле, по которому нужно отсортировать результаты. | createdon |
| dir | Направление сортировки результатов. | DESC |
| limit | Если установлено ненулевое значение, количество возвращаемых результатов будет ограничено. | 10 |
| start | Индекс, с которого нужно начинать результаты. | 0 |
| toPlaceholder | Если не пусто, вывод будет заполнителем с этим значением. | |
| showInactive | Если 1, также будут отображаться неактивные галереи. | 0 |
| showAll | Если 1, будут отображаться все альбомы независимо от их родителя. | 1 |
| showName | Если 0, скроет имя альбома. | 1 |
| parent | Захватывайте только альбомы с родительским альбомом с этим идентификатором. Не забудьте установить для showAll значение 0, иначе это не сработает! | 0 |
| prominentOnly | Если 1, будут отображаться только альбомы, отмеченные статусом «выдающийся». | 1 |
| albumCoverSort | Поле, которое следует использовать при сортировке для получения обложки альбома. Чтобы получить первое изображение, используйте «ранг». Чтобы получить случайное изображение, используйте «random». | rank |
| albumCoverSortDir | Направление, используемое при сортировке для получения обложки альбома. Принимает «ASC» или «DESC». | ASC |
| thumbWidth | Ширина эскиза обложки альбома. | 100 |
| thumbHeight | Ширина эскиза обложки альбома. | 100 |
| thumbZoomCrop | Следует ли использовать масштабирование кадрирования на миниатюре обложки альбома. | 1 |
| thumbFar | Соотношение сторон для phpThumb с миниатюрой обложки альбома. | C |
| thumbQuality | Если качество эскиза обложки альбома, от 0 до 100. | 90 |
| thumbProperties | Объект JSON с параметрами, передаваемыми в phpThumb в качестве свойств миниатюры альбома. | |
| albumRequestVar | Если checkForRequestAlbumVar имеет значение true во фрагменте галереи, будет искать переменную REQUEST с этим именем, чтобы выбрать альбом. | |
| totalVar | Определите ключ заполнителя, установленного GalleryAlbums, с указанием общего количества альбомов, которые будут выбраны без учета предельного значения (доступно с бета-версией 1.6.0). | total |
Чанки
Следующие чанки обрабатываются в GalleryAlbums. Соответствующие параметры GalleryAlbums.
containerTpl
Используется для упаковки всех строк альбома.
Значение по умолчанию: нет значения по умолчанию.
Доступные заполнители
| Имя | Описание |
|---|---|
| albums | Альбомные ряды. |
| nav.first | ID первого альбома. |
| nav.prev | ID предыдущего альбома. |
| nav.current | ID текущего альбома. |
| nav.next | ID следующего альбома. |
| nav.last | ID последнего альбома. |
| nav.curIdx | Индекс текущего альбома. |
| nav.count | Количество строк в альбоме. |
| albumRequestVar | Параметр albumRequestVar передается сниппету GalleryAlbums. По умолчанию — galAlbum. |
В следующем примере показаны возможные заполнители. Он отображает предыдущую / следующую навигацию по галерее в альбоме или обзор галереи.
[[+nav.curIdx:ne=`
<div>
<ul>
<li>
[[+nav.prev:notempty=`<a href="[[~[[*id]]? &[[+albumRequestVar]]=`[[+nav.prev]]`]]">Previous Gallery</a>`:else=`<span>Previous Gallery</span>`]]
</li>
<li>
<a href="[[~[[*id]]]]">Overview</a>
</li>
<li>
[[+nav.next:notempty=`<a href="[[~[[*id]]? &[[+albumRequestVar]]=`[[+nav.next]]`]]">Next Gallery</a>`:else=`<span>Next Gallery</span>`]]
</li>
</ul>
<div>Gallery [[+nav.curIdx]] of [[+nav.count]]</div>
</div>
`:else=`
<div>
[[+albums]]
</div>
`]]rowTpl
Чанк, используемый для каждого отображаемого альбома.
Значение по умолчанию:
<li[[+cls:notempty=``]]><a href="[[~[[*id]]? &[[+albumRequestVar]]=`[[+id]]`]]">[[+showName:notempty=`[[+name]]`]]</a></li>Доступные плейсхолдеры
| Имя | Описание |
|---|---|
| id | Идентификатор альбома. |
| name | Название альбома. |
| parent | Родительский идентификатор альбома. По умолчанию 0. |
| description | Описание альбома. |
| createdon | Отметка времени создания альбома. |
| createdby | ID пользователя, создавшего этот альбом. |
| rank | «Ранг» или порядок, в котором этот альбом хранится. |
| active | Независимо от того, помечен ли этот альбом как «Активный». Может быть 1 или 0. |
| prominent | Независимо от того, помечен ли этот альбом как «выдающийся». Может быть 1 или 0. |
| albumRequestVar | Параметр albumRequestVar передается сниппету GalleryAlbums (см. выше). По умолчанию — galAlbum. |
| image | Ссылка на изображение, определенная фрагментом GalleryAlbums. |
Когда вы используете заполнитель изображения в своем шаблоне в качестве источника для тега изображения, он, похоже, не подчиняется свойствам эскиза, указанным в вызове сниппета. Но не беспокойтесь, вы можете добавить их самостоятельно, поскольку этот заполнитель изображения на самом деле является вызовом phpthumb. Итак, допустим, вы хотите, чтобы ваше миниатюру было 240×160 с масштабированием, вы можете сделать:
<img src="[[+image]]&w=240&h=160&zc=1" alt="[[+name]]" />Примеры
Возьмите список первых 10 активных, известных альбомов.
[[!GalleryAlbums]]Возьмите 10 известных альбомов, отсортированных по алфавиту:
[[!GalleryAlbums?
&sort=`name`
&dir=`ASC`
]]Возьмите 3 последних альбома, заметных или нет, и установите их в качестве заполнителя «альбомы»:
[[!GalleryAlbums?
&limit=`3`
&prominentOnly=`0`
&toPlaceholder=`albums`
]]Отображение трех последних альбомов со случайным изображением обложки.
[[!GalleryAlbums?
&limit=`3`
&albumCoverSort=`random`
]]Использование &thumbProperties для установки вывода миниатюры обложки альбома в формате jpg с качеством 90% вместо png:
[[!GalleryAlbums?
&thumbProperties=`{"f":"jpg","q":"90%"}`
]]Сниппет GalleryItem
Сниппет GalleryItem отображает один элемент галереи.
Параметры
| Имя | Описание | Значение по умолчанию |
|---|---|---|
| id | ID отображаемого элемента | |
| toPlaceholder | Если true, свойства элемента будут установлены на заполнители. Если false, будет использовать свойство tpl для вывода чанка. | 1 |
| toPlaceholderPrefix | По желанию. Префикс, добавляемый к заполнителям, установленным этим фрагментом. Работает, только если для параметра toPlaceholder установлено значение true. | galitem |
| tpl | Имя блока для использования, когда для параметра toPlaceholder установлено значение false. | galItem |
| albumTpl | Имя фрагмента, используемого для каждого альбома, указанного для элемента. | galItemAlbum |
| albumSeparator | Разделитель строк для каждого альбома, указанного для элемента. | , |
| albumRequestVar | Переменная REQUEST для использования при связывании альбомов. | galAlbum |
| tagTpl | Имя блока, используемого для каждого тега, указанного для элемента. | galItemTag |
| tagSeparator | Разделитель строк для каждого тега, указанного для элемента. | ,&nsbp; |
| tagSortDir | Направление сортировки тегов, перечисленных для элемента. | DESC |
| tagRequestVar | Переменная REQUEST для использования при связывании тегов. | galTag |
| thumbWidth | Максимальная ширина созданного эскиза в пикселях. | 100 |
| thumbHeight | Максимальная высота созданного эскиза в пикселях. | 100 |
| thumbZoomCrop | Следует ли использовать масштабирование для миниатюры. | 1 |
| thumbQuality | Качество эскиза от 0 до 100. | 90 |
| thumbFar | Значение «далеко» для phpThumb для миниатюры для масштабирования соотношения сторон. | C |
| thumbProperties | Объект JSON с параметрами, передаваемыми в phpThumb в качестве свойств миниатюры. | |
| imageWidth | Максимальная ширина сгенерированного изображения. | 500 |
| imageHeight | Максимальная высота сгенерированного изображения. | 500 |
| imageZoomCrop | Следует ли использовать масштабирование для изображения. | 0 |
| imageZoomCrop | Качество изображения от 0 до 100. | 90 |
| imageFar | Значение «далеко» для phpThumb сгенерированного изображения для увеличения соотношения сторон. | C |
| imageProperties | Объект JSON с параметрами, передаваемыми в phpThumb в качестве свойств сгенерированного изображения. |
Placeholder по умолчанию
Если для параметра toPlaceholder установлено значение 1, GalleryItem автоматически устанавливает заполнители для элемента. По умолчанию они имеют префикс «galitem», но вы можете изменить это с помощью параметра toPlaceholderPrefix. Список этих заполнителей выглядит следующим образом:
| Имя | Описание |
|---|---|
| name | Название предмета. |
| filename | Имя файла элемента. Это будет относиться к пути, в котором хранятся файлы, обычно это assets/components/gallery/files/. |
| description | Описание предмета. |
| mediatype | Тип носителя элемента. В настоящее время это только «изображение». |
| createdon | Отметка времени, на которой был создан этот элемент. |
| createdby | Идентификатор пользователя создателя этого элемента. |
| active | Активен этот элемент или нет. Может быть 1 или 0. |
| albums | Список альбомов, в которых находится этот элемент. |
| tags | Список тегов, связанных с этим элементом. |
| url | Если установлено, URL для этого элемента. |
Чанки
В GalleryItem обрабатываются 3 блока. Соответствующие им параметры GalleryItem.
tpl
Чанк, который будет использоваться, если для параметра toPlaceholder установлено значение 0.
Значение по умолчанию:
<a href="[[+url:is=``:then=`[[+image]]`:else=`[[+url]]`]]">
<img src="[[+thumbnail]]" alt="[[+name]]" />
</a>Доступные плейсхолдеры
| Имя | Описание |
|---|---|
| name | Название предмета. |
| filename | Имя файла элемента. Это будет относиться к пути, в котором хранятся файлы, обычно это assets/ components/gallery/files/. |
| description | Описание предмета. |
| mediatype | Тип носителя элемента. В настоящее время это только «изображение». |
| createdon | Отметка времени, на которой был создан этот элемент. |
| createdby | Идентификатор пользователя создателя этого элемента. |
| active | Активен этот элемент или нет. Может быть 1 или 0. |
| albums | Список альбомов, в которых находится этот элемент. |
| tags | Список тегов, связанных с этим элементом. |
albumTpl
Чанк, который будет использоваться для каждого альбома, указанного в вызове с элементом albumTpl.
Значение по умолчанию:
<span class="gal-item-album"><a href="[[~[[*id]]]]?[[+albumRequestVar]]=[[+id]]">[[+name]]</a></span>Доступные плейсхолдеры.
| Имя | Описание |
|---|---|
| id | Идентификатор альбома. |
| name | Название альбома. |
| parent | Родительский идентификатор альбома. По умолчанию 0. |
| description | Описание альбома. |
| createdon | Отметка времени создания альбома. |
| createdby | ID пользователя, создавшего этот альбом. |
| rank | «Ранг» или порядок, в котором этот альбом хранится как. |
| active | Независимо от того, помечен ли этот альбом как «Активный». Может быть 1 или 0. |
| prominent | Независимо от того, помечен ли этот альбом как «выдающийся». Может быть 1 или 0. |
| albumRequestVar | Параметр albumRequestVar передается в GalleryItem сниппет. По умолчанию — galAlbum. |
tagTpl
Чанк используемый для каждого тега, указанного в элементе tagTpl.
Значение по умолчанию:
<span class="gal-item-tag"><a href="[[~[[*id]]]]?[[+tagRequestVar]]=[[+tag]]">[[+tag]]</a></span>Доступные плейсхолдеры.
| Имя | Описание |
|---|---|
| tag | Значение тега. |
| item | Идентификатор (id) предмета. |
| tagRequestVar | Параметр tagRequestVar передается в GalleryItem сниппет. По умолчанию — galTag. |
Примеры
Отобразите элемент с идентификатором 12, но только если он существует.
[[!GalleryItem? &id=`12`]]
[[!+galitem.image:notempty=`
<div class="image">
<a href="[[+galitem.image]]">
<img src="[[+galitem.image]]" alt="[[+galitem.name]]" />
</a>
<br />Albums: [[+galitem.albums]]
<br />Tags: [[+galitem.tags]]
</div>
`]]Отобразите элемент с идентификатором 23, но используйте для отображения чанк под названием «Photo».
[[!GalleryItem?
&id=`23`
&toPlaceholders=`0`
&tpl=`Photo`
]]Отобразите элемент с ID 432 в блоке под названием ‘Photo’, но разделите связанные с ним теги вертикальной чертой («|»):
[[!GalleryItem?
&id=`432`
&toPlaceholders=`0`
&tpl=`Photo`
&tagSeparator=` | `
]]Системные настройки
Вы можете изменить место, где вы храните изображения из Галереи, изменив следующие настройки:
| ключ | описание |
|---|---|
gallery.files_path |
Абсолютный путь к папке для хранения изображений. |
gallery.files_url |
Доступный в Интернете URL-адрес, из которого вы можете перейти на gallery.files_path. |
gallery.use_richtext |
Установите значение yes (true), чтобы включить интеграцию TinyMCE. Обратите внимание, что вам необходимо установить TinyMCE Extra, чтобы это работало. |
gallery.tiny.width |
Ширина текстового редактора в пикселях или процентах. |
gallery.tiny.height |
Высота текстового редактора в пикселях или процентах. |
gallery.tiny.buttons1/2/3/4/5 |
Кнопки, отображаемые в разных строках (с 1 по 5). Если он пуст, он будет унаследован от основных настроек TinyMCE. |
gallery.tiny.custom_plugins |
Список подключаемых модулей, разделенных запятыми. Если он пуст, он будет унаследован от основных настроек TInyMCE. |
gallery.tiny.theme_advanced_blockformats |
Заблокируйте используемые форматы в раскрывающемся списке. Если пусто, наследуется от основных настроек TinyMCE. |
gallery.tiny.theme_advanced_css_selectors |
CSS-селекторы на выбор. Если пусто, наследуется от основных настроек TinyMCE. |
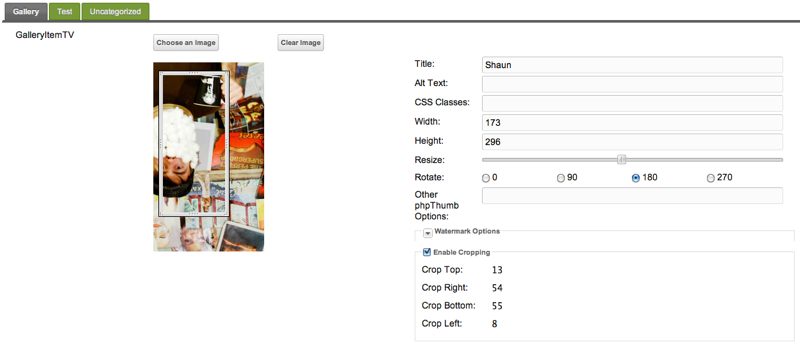
Использование кастомного TV
Галерея поставляется с настраиваемым типом TV для управления изображениями Галереи в серверной части. Вы можете обрезать, изменять размер, вращать и многое другое.

Создание
- Создайте дополнительное поле (имя любое),
- Выберите тип ввода ‘galleryitem’
- Выберите тип вывода ‘galleryitem’
- Свяжите установите шаблоном
- Сохраните!
Использование
Оттуда просто нажмите «Выбрать изображение» и выберите альбом галереи в левом дереве. Затем выберите фотографию, которую хотите использовать. Это загрузит фотографию в полном размере в фоторедактор. Затем вы можете изменить размер фотографии (и обрезать ее), повернуть и многое другое.
Когда вы закончите редактировать его, просто поместите теги телевизора в свой контент. Например, если ваш телевизор был назван «фото», вы бы поместили это в свой контент: [[*photo]]. Gallery автоматически отрендерит изображение и разместит его!
Страница менеджера галереи
Галерея поставляется с настраиваемой страницей менеджера (находится в верхнем меню «Компоненты»), где вы можете управлять своими альбомами. Вы можете создавать новые и использовать имя, которое вы даете ему во фрагменте галереи, для получения этого конкретного альбома. После создания альбома вы можете щелкнуть правой кнопкой мыши и обновить его, чтобы управлять фотографиями, связанными с ним.
Вы можете использовать четыре разных типа загрузки. Либо загрузка одного элемента (необязательно с расширенным текстовым описанием, см. Параметры системы, описанные выше), множественная загрузка, массовая загрузка, при которой выполняется поиск папки в файловой системе и импортируются найденные изображения, либо загрузка zip, которая распаковывает файл zip.
Медиа Источник
Галерея поставляется с настраиваемым типом источника мультимедиа, который можно использовать для отображения ваших альбомов и их элементов в левом дереве диспетчера. Просто создайте новый источник мультимедиа с типом «Галерея альбомов», а Галерея позаботится обо всем остальном.
Примеры
Пример строки кода для галереи на базе Galleriffic для альбома «Мой альбом».
[[!Gallery? &album=`Мой альбом` &plugin=`galleriffic`]]Возьмите первые 10 фотографий с меткой (тегом) «Fun»:
[[!Gallery? &tag=`Fun`]]Захватите все фотографии из альбома «Мой альбом» с тегом «Синий»:
[[!Gallery? &album=`Мой альбом` &tag=`Синий`]]










Проект tsknnmgc.beget.tech
Modx Gallery. Блок на главной — «ГАЛЕРЕЯ НАШИХ РАБОТ» содержит некоторое количество альбомов, внутри которых фотографии. Если выводить стандартным чанком «galAlbumRowWithCoverTpl», то выводятся заглавные картинки альбомов.
А как сделать при клике на альбом, чтобы открывалась галерея с фотографиями (содержимым альбома)… ? не понимаю… Сейчас ссылка в чанке на это выглядит так..
[[+image:notempty=``]]Как поменять ее в нужную сторону ?
В случае с gallery: создать страницы с отдельными альбомами, а в выводах превью альбомов указать ссылку для их открытия — наверное так, протестировать негде чтобы рабочий код дать (я обычно делаю галереи на MIGX)
Добрый день, к менья вопрос возможно ли сделать вывод, который бы брал данные от галлереи и от ресурсов и по времени их отсортировал бы при выводе?
Из галереи понятно фото, описание и т.д. а какие данные из ресурсов? 99% вам придется писать свой сниппет, который будет их собирать, сортировать и т.д.
Добрый день. Алексей подскажите, если знаете. Сделал галерею, в ней на картинках через phumb вывожу ватермарку. Дальше для увеличения картинки использую lightgallery. Вопрос — как можно установить вод.знак на увеличенной картинке через lightgallery? Можно ли это сделать средствами modx, а если нет, то как подружить его с, например, watermark.js
Сделал галерею, в ней на картинках через phumb вывожу ватермарку. Делайте 2 изображения через phumb большой и маленькое (превью) с ватермарком. Отдавайте при клике lightgallery 2е изображение большое